The Great Chrome Dev Tool
How to use the chrome dev tool wisely
Chrome dev tool is not only super useful for front-end dev but also helpful to users.
contentEditable
By setting
document.body.contentEditable = true
one can just start editing the content of the whole web page.
Display Data in a Table
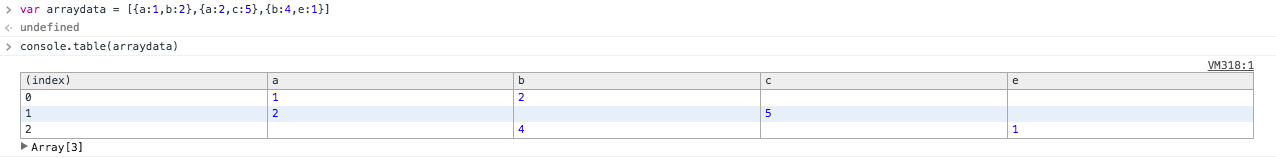
Reading nested lists can be painful. Suppose we have an array
var arraydata = [{a:1,b:2},{a:2,c:5},{b:4,e:1}]
the function
console.table(arraydata)
give us a table that is associated with the array.

console.table()
Clear the Output
Simple and easy
clear()
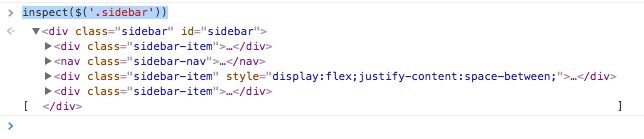
inspect()
inspect($('.sidebar'))
will list all the element that has class sidebar.

inspect($(’.sidebar’))
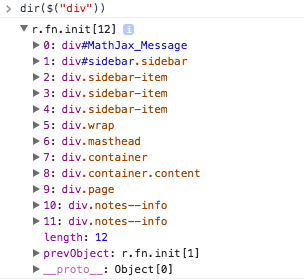
dir()
List out all the properties of a element using
dir($("div"))

div($(‘div’))
And more
Planted:
by Lei Ma;
Similar Articles:
L Ma (2016). 'The Great Chrome Dev Tool', Datumorphism, 09 April. Available at: https://datumorphism.leima.is/til/programming/chrome-dev-tool-usage/.